Last updated on
Sep 19, 2025
Add CheckBox Fields in Forms Online For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
0
Forms filled
0
Forms signed
0
Forms sent
Try these PDF tools
Edit PDF
Quickly edit and annotate PDFs online.
Start now
Sign
eSign documents from anywhere.
Start now
Request signatures
Send a document for eSignature.
Start now
Share
Instantly send PDFs for review and editing.
Start now
Merge
Combine multiple PDFs into one.
Start now
Rearrange
Rearrange pages in a PDF document.
Start now
Compress
Compress PDFs to reduce their size.
Start now
Convert
Convert PDFs into Word, Excel, JPG, or PPT files and vice versa.
Start now
Create from scratch
Start with a blank page.
Start now
Edit DOC
Edit Word documents.
Start now
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

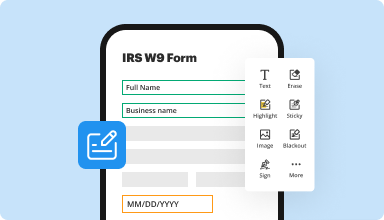
Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

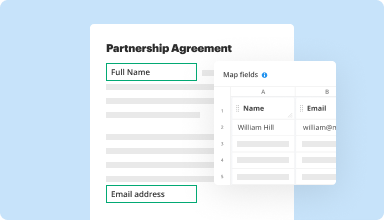
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
A great time saver and gives downloaded documents a consistent and better appearance. The Guide is easy to follow, clear and well organized. Guide is well organized and very helpful. I am using PDFfiler more than I thought I would.
2018-05-21
Everything is wonderful
Everything is wonderful, however with my bad eyes and being slow, i still say it is great.Sometime I have a little trouble moving from are moving to the area to get going to the PDF. It is not you it is me just a little slow. Can not see that good. I am good enough to get my job done.
2019-07-12
PDFfiller is great if you need to edit/change PDFs
This software allows us to fill out and share PDFs, vastly cutting down on our printing/scanning song and dance.
No real negatives other than I wish it were free.
2019-08-01
Good overall editing app
Multi function capability, I like the fact that it can enable you you edit your pdfs and then publish in various ways
Lot of the extra functions you have to pay extra for. Lot of the functions you may need you may have to pay extra for which is a turn off
2017-11-15
I may a few times a year need to use…
I may a few times a year need to use editing or signature for pdf document. I was able to use edit to blackout simply by using quick guide under "Blackout'. Very simple and easy to adjust for use.
2023-11-22
One form worked well, but on another one (SF-2823) it was impossible for me to change the font size using the instructions that were given in the description of the form. I tried for a couple of hours and got nowhere!
2022-04-16
Really very convenient, far more handier than the others selectable with a quick google search.....not sure about $20 monthly fee though. An account with a paid service per use would also be handy, but 9/10
2021-06-25
working great so far, any difficulties are due to my lack of knowledge. My only suggestion is to hire one really dumb guy, and make it so its easy for him. Would you like me to send my resume'?
2020-06-18
ease of subbitting
It can be a little confusing and I thought my docs from previous years were saved so they would populate but they didn't but I like the ease of submitting the forms to the IRS.
2025-02-10
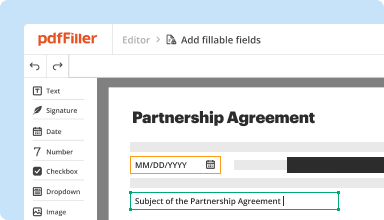
Enhance Your Forms with Checkbox Fields
Our Add CheckBox Fields in Forms feature is here to make your form creation process more dynamic and interactive.
Key Features:
Easily add checkbox fields to your forms
Customize the options for users to select
Ability to make checkboxes mandatory or optional
Potential Use Cases and Benefits:
Gather multiple-choice responses from users
Streamline data collection with easy selection options
Enhance form engagement by providing interactive elements
Solve your customer's problem by giving them a powerful tool to collect the information they need in a user-friendly and engaging way.
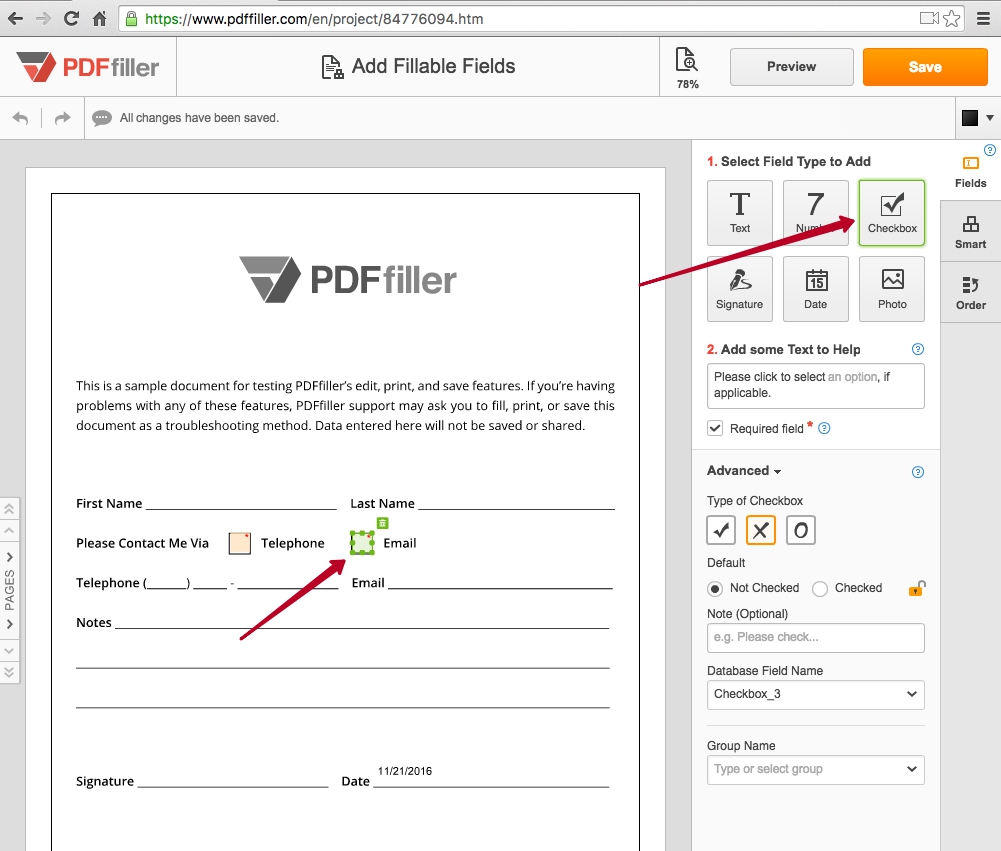
How to Add CheckBox Fields in Forms
Adding CheckBox fields in forms is a simple and effective way to gather information from users. Follow these steps to easily add CheckBox fields in your forms:
01
Open the pdfFiller product and select the form you want to add CheckBox fields to.
02
Click on the 'Form' tab located at the top of the page.
03
In the 'Form' tab, click on the 'Check Box' button in the toolbar.
04
Position your cursor where you want to add the CheckBox field in the form.
05
Left-click and drag to draw the CheckBox field on the form. You can adjust the size and position of the field as needed.
06
Double-click on the CheckBox field to customize its properties. You can change the label, default value, and appearance of the CheckBox.
07
Repeat steps 4 to 6 to add more CheckBox fields to the form if needed.
08
Save the form by clicking on the 'Save' button in the toolbar.
09
Share the form with others by clicking on the 'Share' button and selecting the desired sharing options.
10
You can also download the form as a PDF or print it directly from the pdfFiller product.
By following these simple steps, you can easily add CheckBox fields in your forms using the pdfFiller product. Start collecting information from users in a more organized and efficient way!
Did you know?

Check boxes allow users to select more than one choice from a group of possible options. The name identifies what option the checkbox represents for the user. The export value indicates whether the user selects an option in response to a question. Each form field has options that are unique to it.

The first option will create text that, when clicked, downloads a Terms of Service document. The second option will show you how to add your terms/disclaimer text directly to the form no download needed, with special text formatting. To get started, you need to either create a new form or edit an existing form.

Create a free website that comes with built-in marketing tools. Claim a custom domain to make it easy for people to find your brand on the web. Engage your audience with beautiful, branded emails. Design landing pages that grow your audience and help you sell more stuff. Build your following with targeted ads and organic posting on Facebook, Instagram, and Twitter. Segment your audience based on shared traits. Track sales and campaign performance in easy-to-digest reports. Get access to tools in your Mailchimp account designed just for freelancers and agencies like you. Get perks and tools for managing clients.
#1 usability according to G2
Try the PDF solution that respects your time.